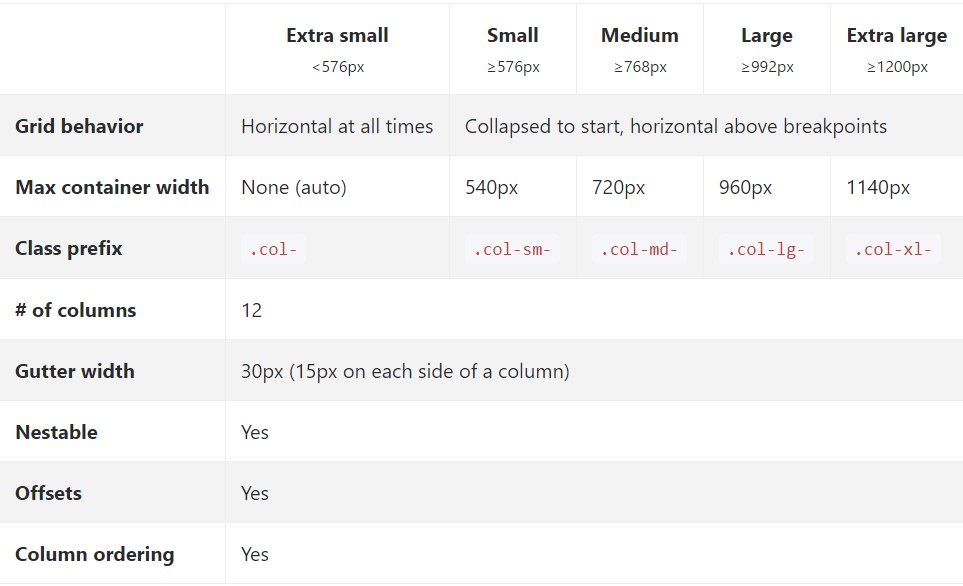
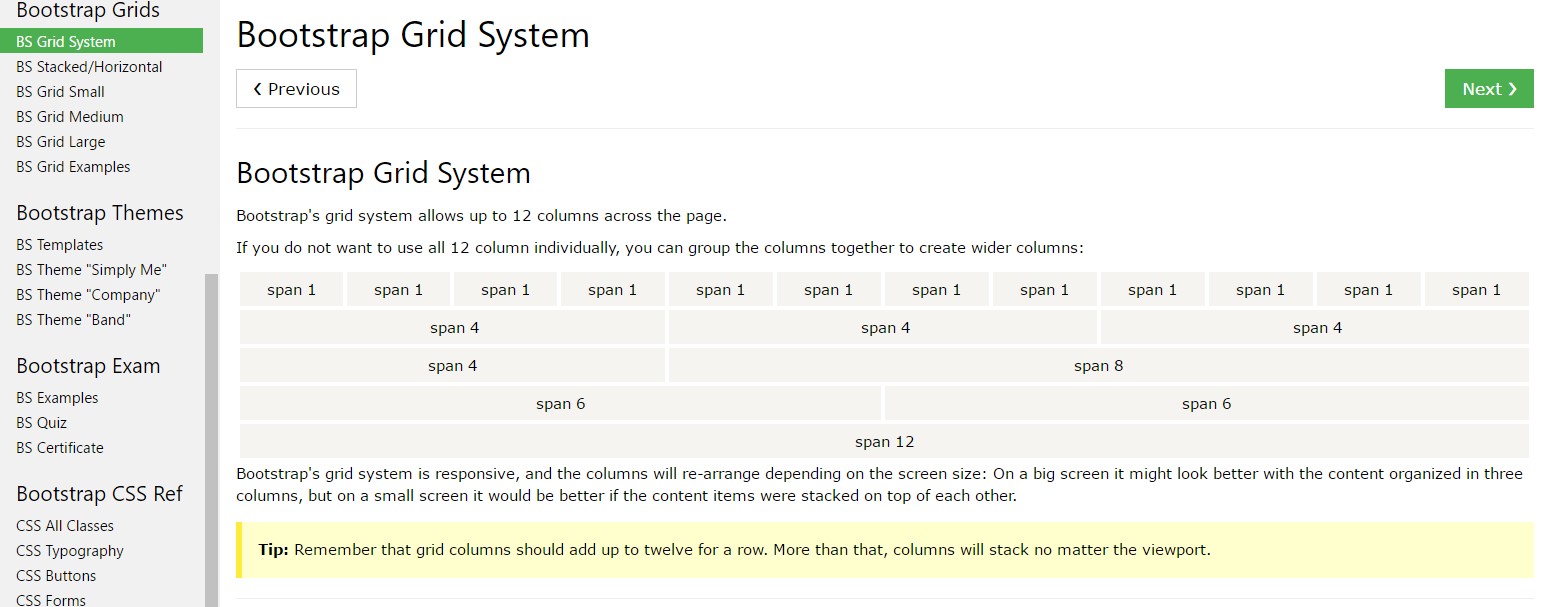
It contains 5 types of media breakpoints that are used for targeting specific screen sizes or orientations xs sm md lg and xl these resolutions are defined below in the viewport breakpoints table and can be modified by customizing the breakpoint service.
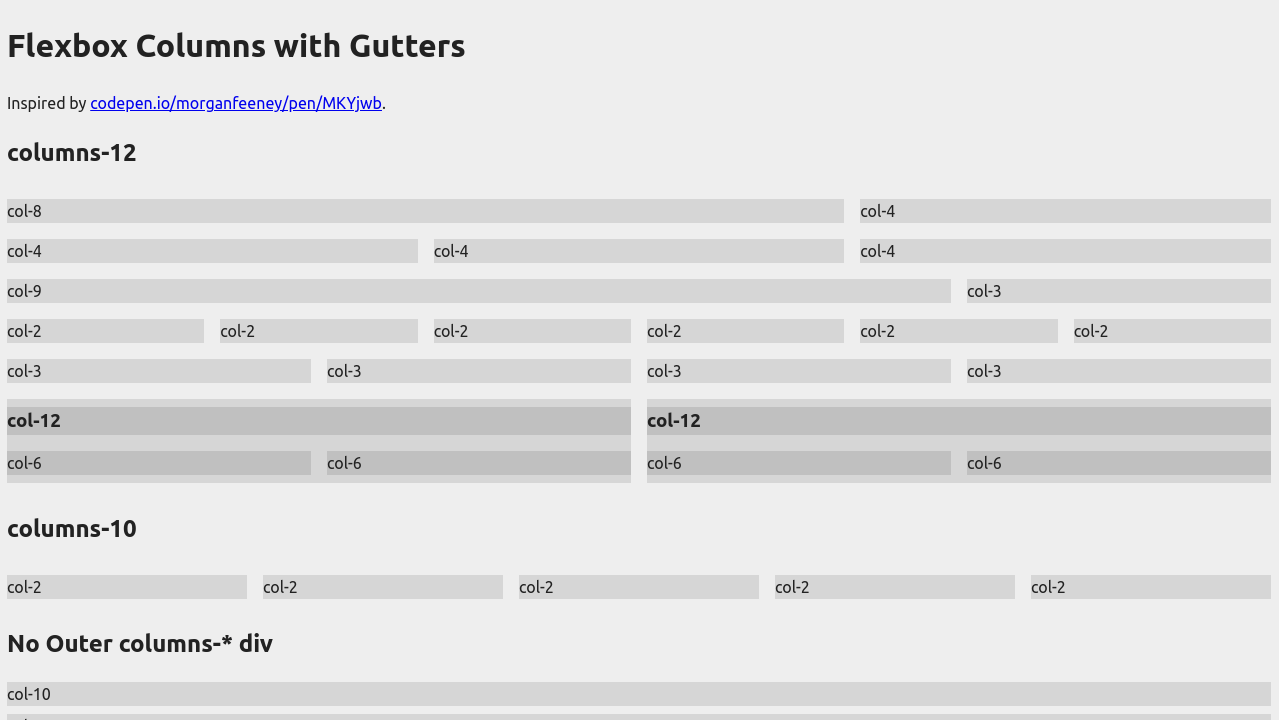
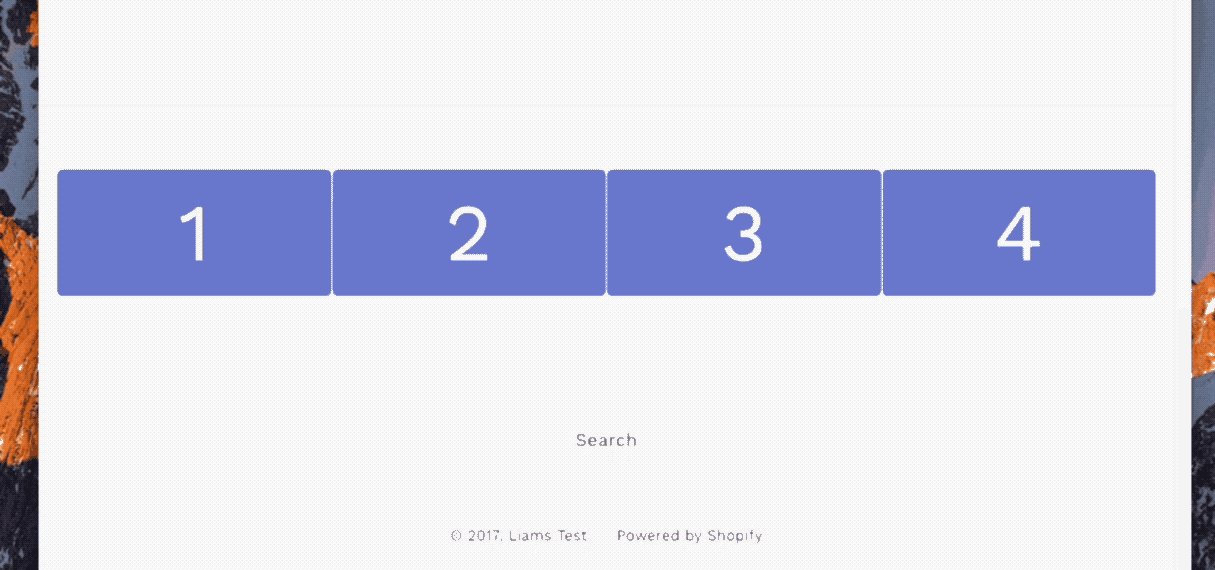
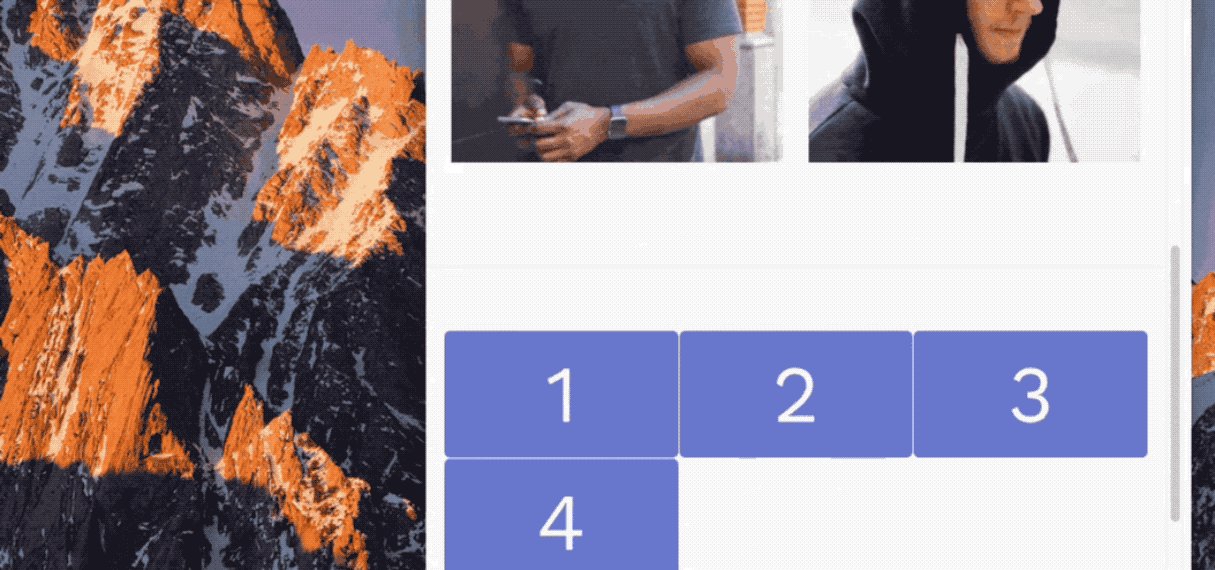
Grid flex gutter grid 4col.
Our grid systems base on flex layout to allow the elements within the parent to be aligned horizontally left center right wide arrangement and decentralized arrangement.
Search submit your search query.
Css grid layout initially defined the grid column gap property.
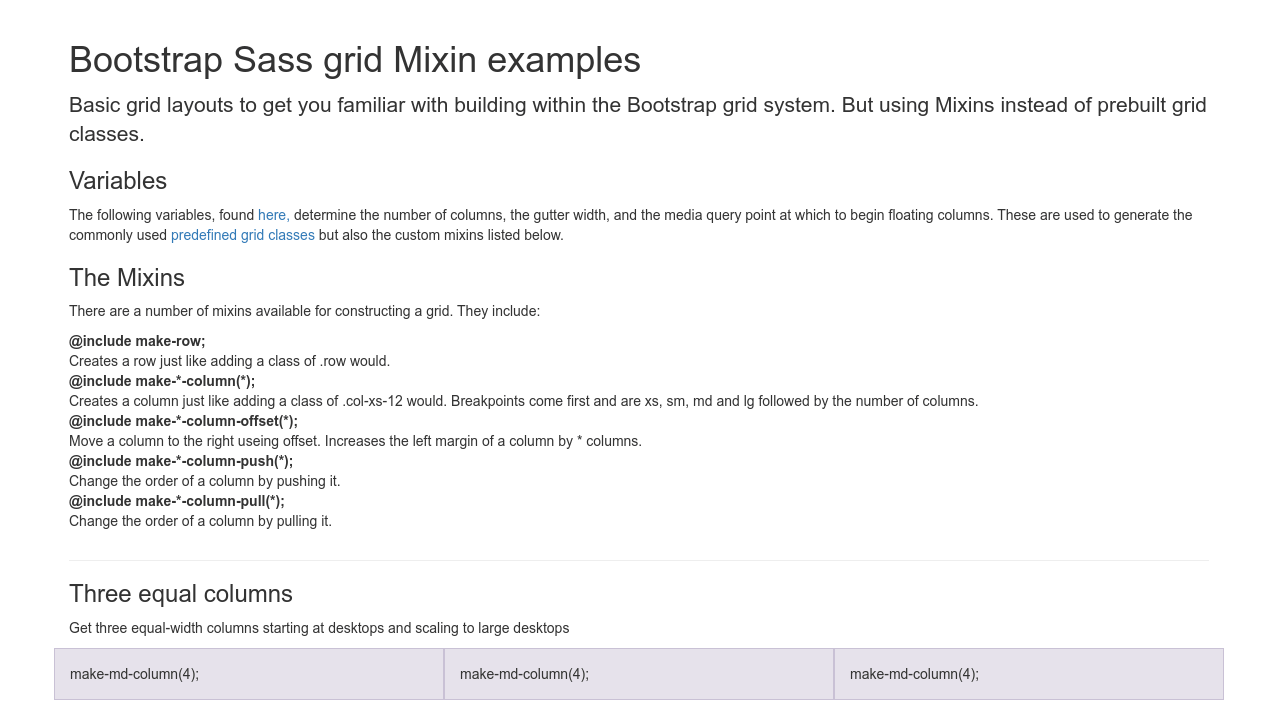
Better simpler grid systems.
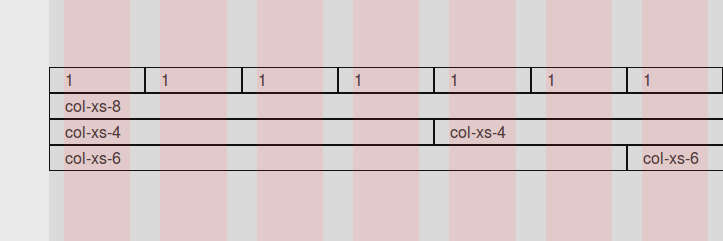
One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
As each of the properties of the shorthand.
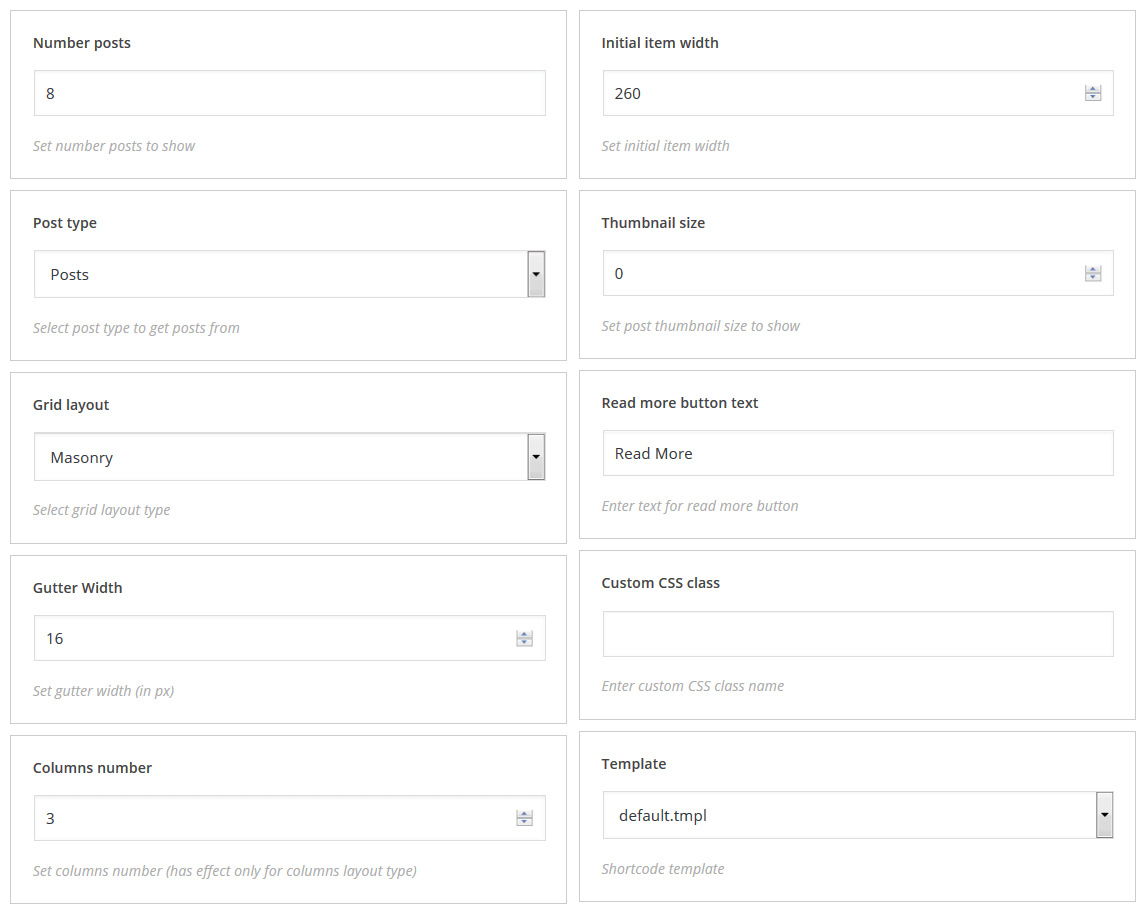
You can use the gutter property of row as grid spacing we recommend set it to 16 8n px n stands for natural number.
Can style the wrapper with backgrounds and borders.
If you go the flexbox route you also now have the ability to change the order of columns as needed which can be great for keeping more important content higher in the source as well as responsive design reshuffling.
Most grid systems today use one of two layout methods.
Vuetify comes with a 12 point grid system built using flex box the grid is used to create specific layouts within an application s content.
This prefixed property is being replaced by column gap however in order to support browsers that implemented grid column gap and not column gap for grid you will need to use the prefixed property.
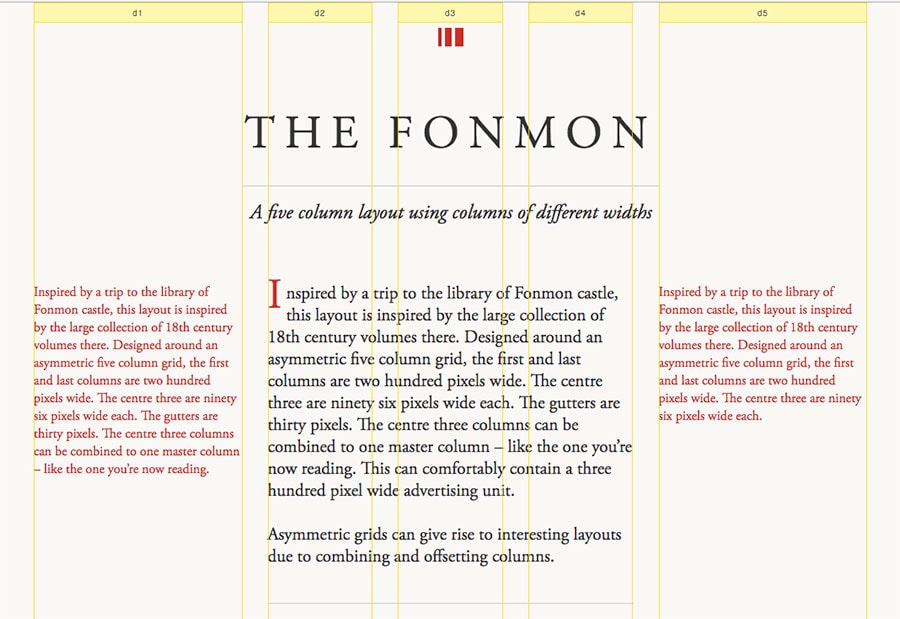
Flex grid thirds col width.
Multi column elements flex containers grid containers.
Is the width of the gutter separating the grid lines.
Float or inline block but neither of these methods were really intended to be used for layout and as a result have pretty significant problems and limitations.
Percentage is the width of the gutter separating the grid lines relative to the dimension of the element.
Our final options for true flexbox grid gutters are.
We re going to introduce the fr or fraction unit.